Fiix by Rockwell Automation
Work Orders workflow improvements
Role
UX Designer/Researcher
The background
In 2019, the Fiix product team kicked off the efforts to upgrade the CMMS software (V6) to micro-services architecture which would enable scrum teams to develop and deploy changes to the application independently of each other. As part of this initiative, UX and UI also needed to be upgraded because the application was developed and designed in 2008, and the experience and interface were outdated as the needs of the customers evolved.
The problem
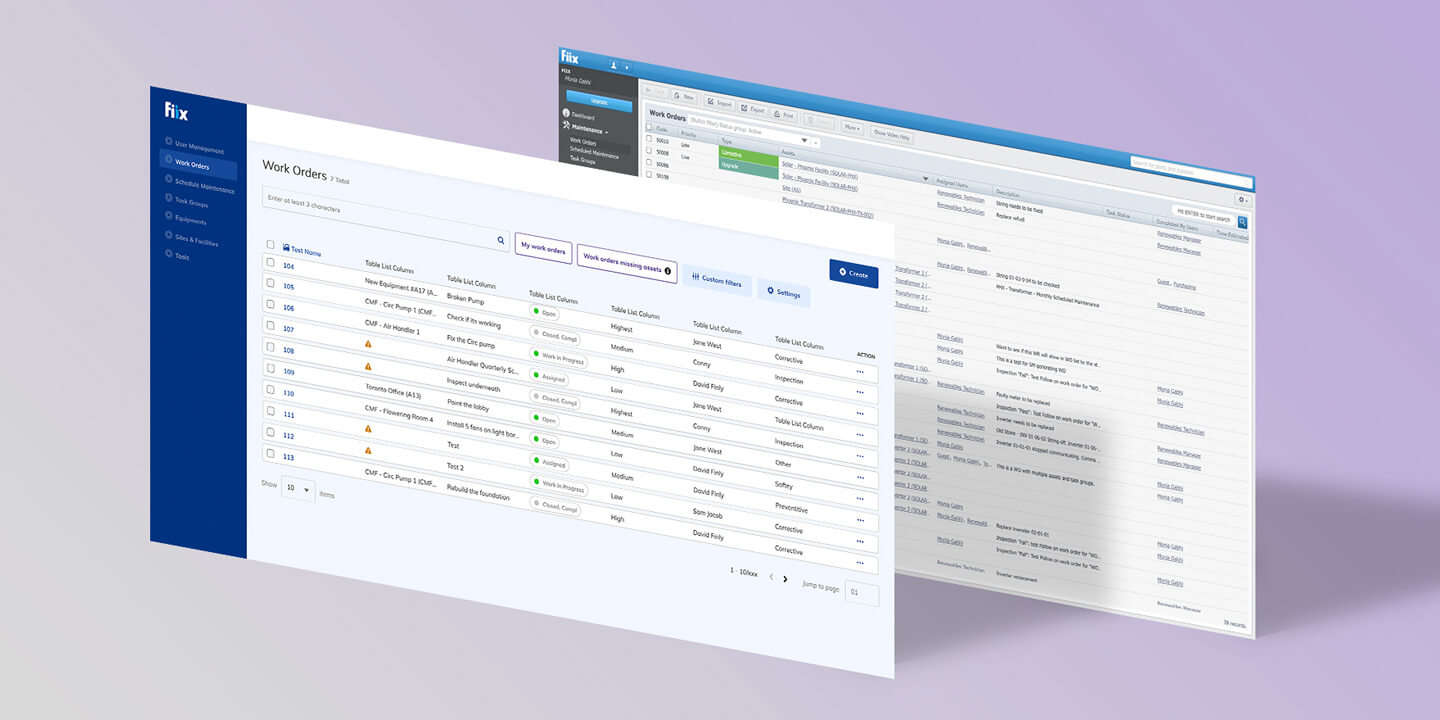
I joined the Fiix UX team in mid-2020 as a Sr. UX designer and I was part of the ‘Work orders service’ scrum teams (Nova and Sirius). As the UX designer for this team, I was tasked to resolve an unintentional limitation that was introduced in V6 work orders service1. When creating a work order, the user was focused on inputting asset information; once that information was added, they could not remove or replace it, especially for customers in the Free and Basic tiers.
In the past, an assumption was made that work orders cannot be created without asset information. However, after consulting with subject matter experts (SMEs), customer service, and customers we learned that there are few use cases where work orders can be created without assets.
1 Work Orders service is used to track maintenance work for highly valuable equipment. These work orders are assigned to technicians who are responsible for repairing equipment that may have unexpectedly been damaged or preventing the equipment from an unexpected shutdown.
The challenge
- Stakeholder alignment to understand the needs of the customers and agreement on how we should proceed
- Get feedback from customers and how they are using the feature
- Rework the existing logic and user workflows within a short timeline
- Past discoveries on this topic were not documented anywhere so we were unsure of how the limitation came to be
The process
The first step in resolving the unintentional limitation was to learn from our SMEs about the various use cases our customers create work orders based on the maturity of the organization's maintenance practice. We discovered various use cases in which users create asset-less work orders, such as:
- Creating a draft work order for planning purposes
- The asset has not been added to the CMMS yet
- Working on an asset that is not tracked in the CMMS
Customer survey
With the information we learned from SMEs, I then created a survey to collect customer feedback to cross-validate what we had learned.
Survey set-up:
- Created a survey using the Optimal Workshop tool
- Optimal Workshop limitation: needed to create the survey x3 to ensure we gathered as much data as possible
- The study consisted of five questions
- The study was posted in the Fiix community to gather feedback
- We were able to collect data from 23 participants
Summary of findings:
After synthesizing the survey results, we conclude that there are valid use cases where users will leave the asset field blank. To support these use cases, we need to remove the current asset field requirement.
Total number of participants 23
- 17/23 participants noted that they created WOs without assets
Of the 17 participants...
- 2 noted they are in the Basic tier
- 8 noted they are in the Enterprise tier
- 4 noted they are in the Professional tier
- 3 noted they are NOT sure which tier they are in
- 6/23 participants noted that they have never needed to create a work order without selecting an asset
Customer survey set-up
Customer survey results
Clarity Canvas:
Based on the findings from the survey and SME conversation, I decided to facilitate a Clarity Canvas activity with the stakeholders. The purpose of this activity was to:
- Align on user and stakeholder goals
- Gain clarity on users and use cases we want to support within the Work Orders service
- Uncover advantages, opportunities, and concerns with different approaches
Participants:
- SMEs
- PM
- Engineers
- Designers
Summary of findings:
- [Data quality impact] Without good quality data, customers have a hard time requesting additional budget because data is missing to justify the time/cost spent
- [Data quality impact] Customers often do review meetings on work orders to look for missing data (eg. missing priority, missing asset). Could be on a weekly/monthly basis
- [Feature] Asset field configuration only available in enterprise tier (should this be available to all tiers to help educate them on maintenance best practices, especially for customers who are coming from pen and paper
- [Mismatch] Mismatch between the language used on the floor vs in the CMMS system (how can we bridge the gap?)
- [Mismatch] Mobile vs desktop search don’t match - trying to find the right asset in mobile can be frustrating
- [Data quality impact] Regardless of organization, finance plays some role and has a downstream effect when there is no proper tracking (e.g. finance department)
- [Data quality impact] Date inaccuracy can lead to questioning of a manager's knowledge and competency
- [Data quality impact] Anyone should be able to read the work order and know what happened
Clarity canvas
Ideation session
Based on the Creative Canvas findings we concluded that we want to be able to provide a flexible system, but in a way that it doesn't become an impediment for Fiix as well as the customers because we want to enable them to support themselves especially when additional resources are needed, etc.
Participants:
Considerations:
The findings were converted into actionable considerations which were taken forward into the ideation session with the scrum team
- [Flexibility] How can we avoid pitfalls when customers make fields mandatory (how can we support members who might not know what needs to be added on the work order form)
- [Data quality impact] Sometimes being forced to enter something into a field is worse than entering nothing when it comes to data quality
- [Onboarding/Education] Educating users on best practices without forcing them down one specific workflow
- [Onboarding/Education] Notify to add assets later, letting them know the cons of asset-less WOs
- [Onboarding/Education] Make the onboarding process easier for customers to navigate themselves
- [Feature] Customers are frustrated that in V5 - some basic features like making a field mandatory (eg. asset field) are locked behind the enterprise tier. More customers would like the ability to do this
- [Flexibility] Limited capabilities will alienate some users
- [Information hierarchy] Planners/managers: can quickly identify work done by team members
Ideation
The solution
How might we balance the needs of maintenance teams who use asset-less work orders with Fiix's needs to educate the users on good maintenance practices, preserve data quality, and use CMMS data for enhancements?
To manage user expectations, we need to design a solution that will give users the flexibility they need to accomplish their tasks without blocking them, but also educate them on the maintenance best practices.
- Remove the asset information requirement in V6 Work Orders
- Educate the users on best practices without forcing them down one specific workflow
- Indicate when asset information is missing to enable admins/managers to input the information that a technician might not be able to input
- Simplify and streamline the overall workflow
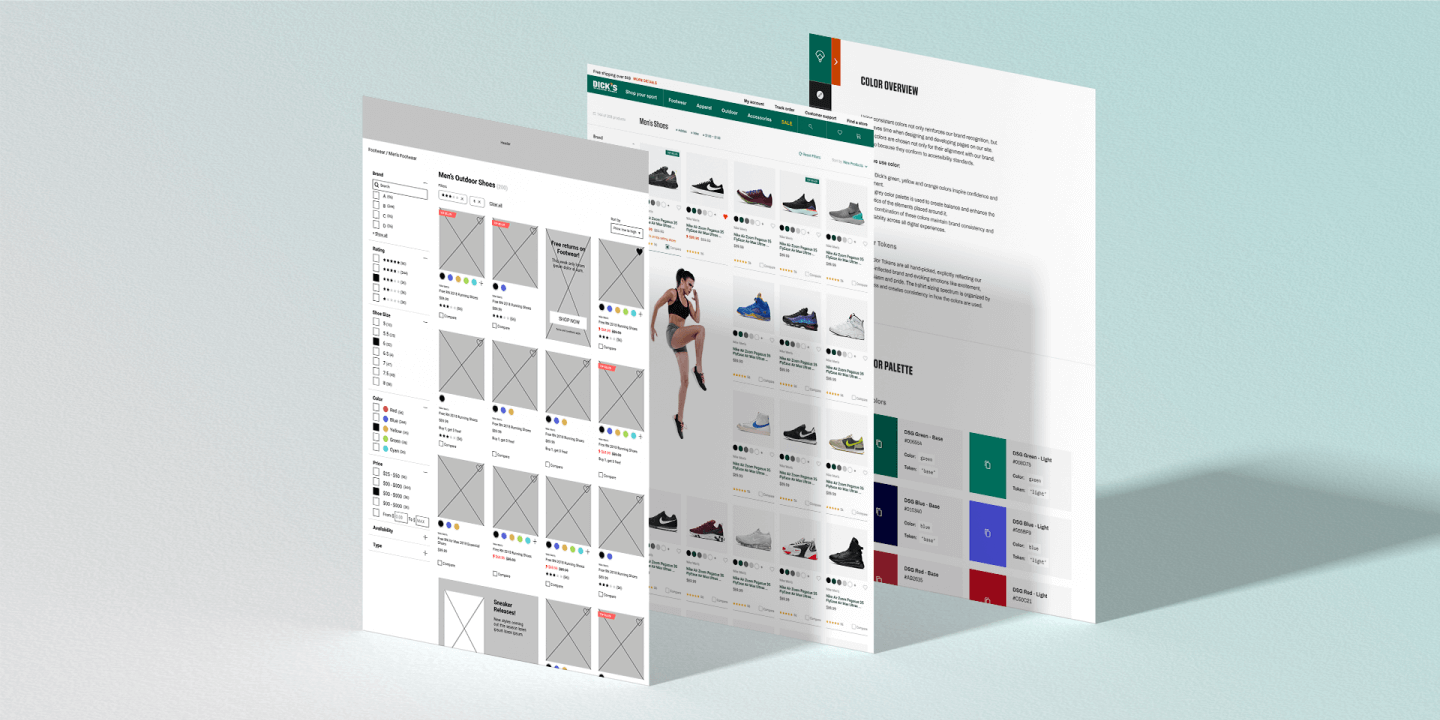
Wireframes
Visual Design
The outcome
Collectively, we conducted a prioritization activity for the research outcomes, discussing what was achievable in the short term versus the long term, given the technology capabilities. The PM added the discovered improvements to the JIRA backlog to ensure they would be addressed in future sprints.
Priority shift, Post Rockwell Automation Acquisition
To manage user expectations, we need to design a solution that will give users the flexibility they need to accomplish their tasks without blocking them, but also educate them on the maintenance best practices.